User Research
No user research was done for this project but the client provided us with feedback and insight from their real customers, which showed the lack of user independence and the need for a solution.
Thanks to this feedback we were able to not only create but also iterate the functionalities and flows of the app once they were available in the app.
Pain Points
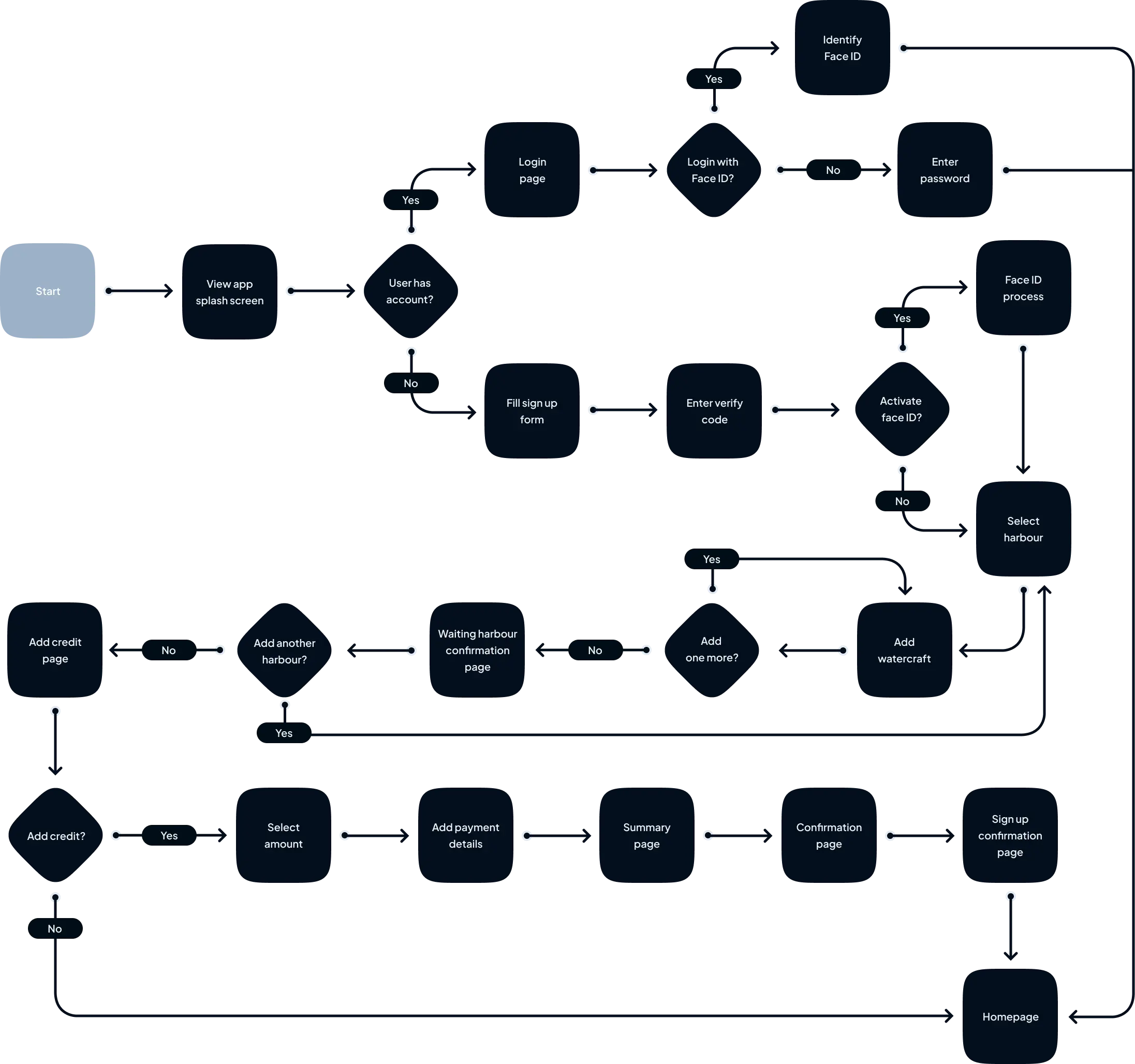
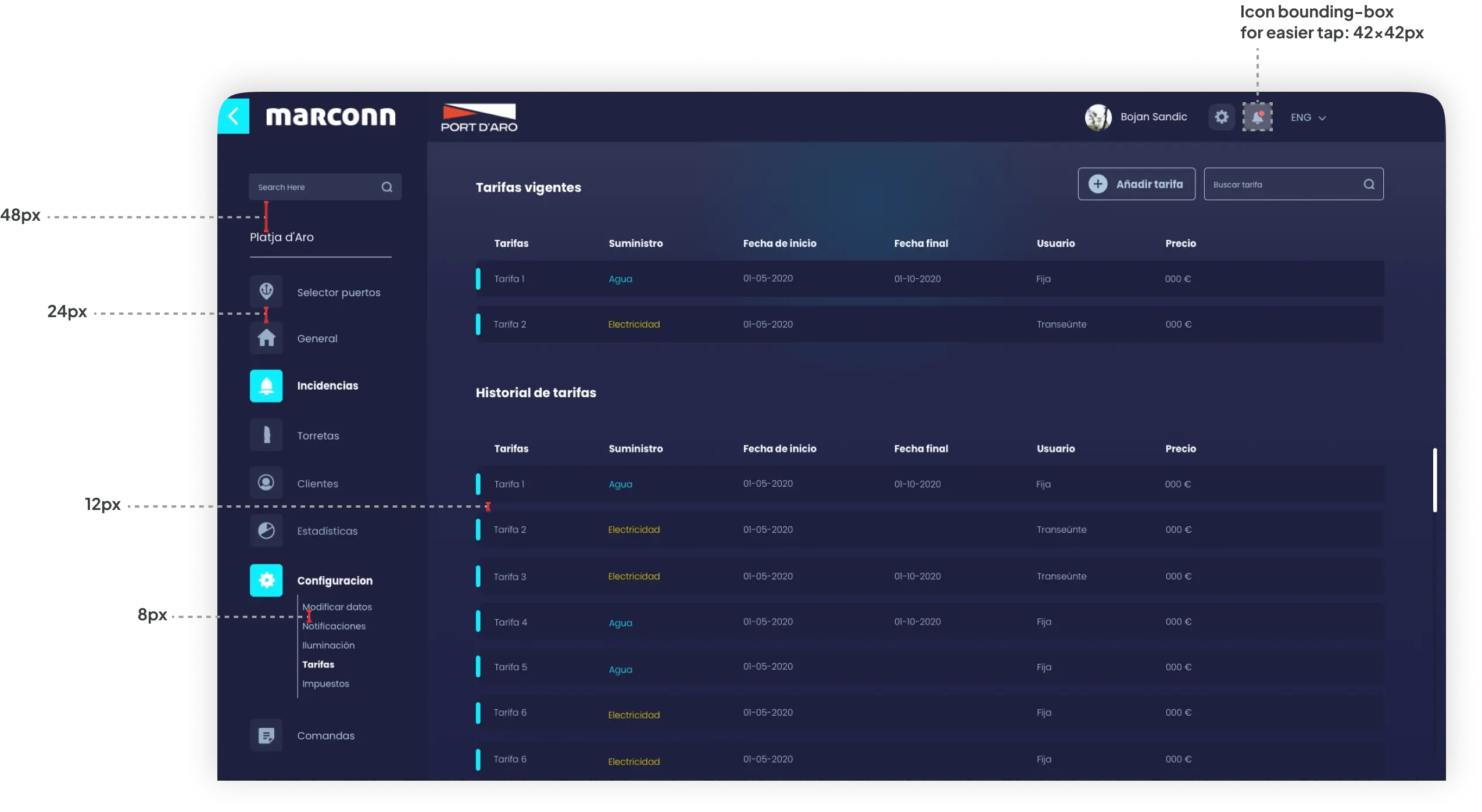
Process
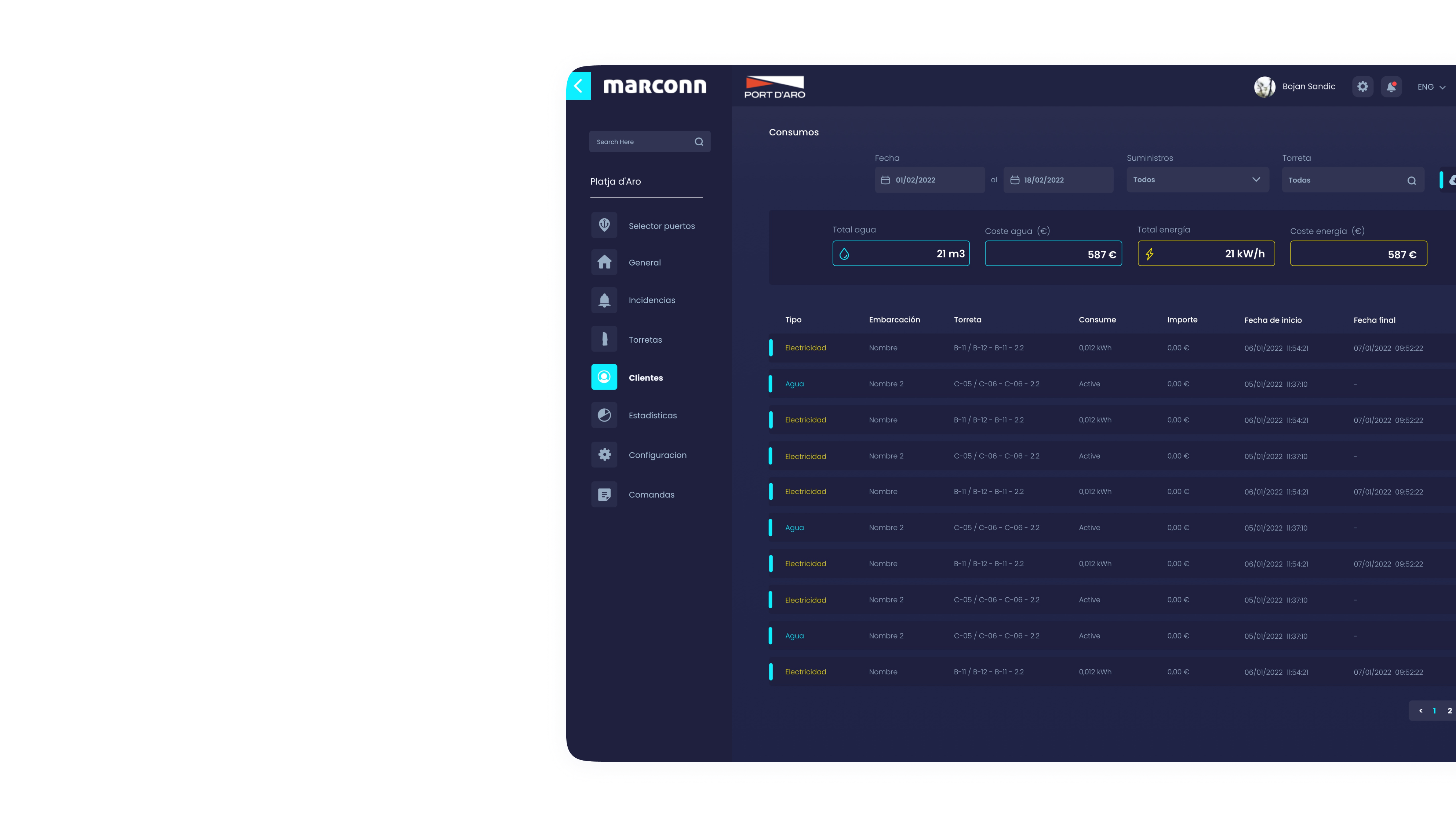
Billing processes are manual, time-consuming, and prone to errors, leading to delays and inaccuracies in invoicing. Our goal was to automate billing procedures within the dashboard to improve accuracy, reduce processing time, and enhance billing transparency.
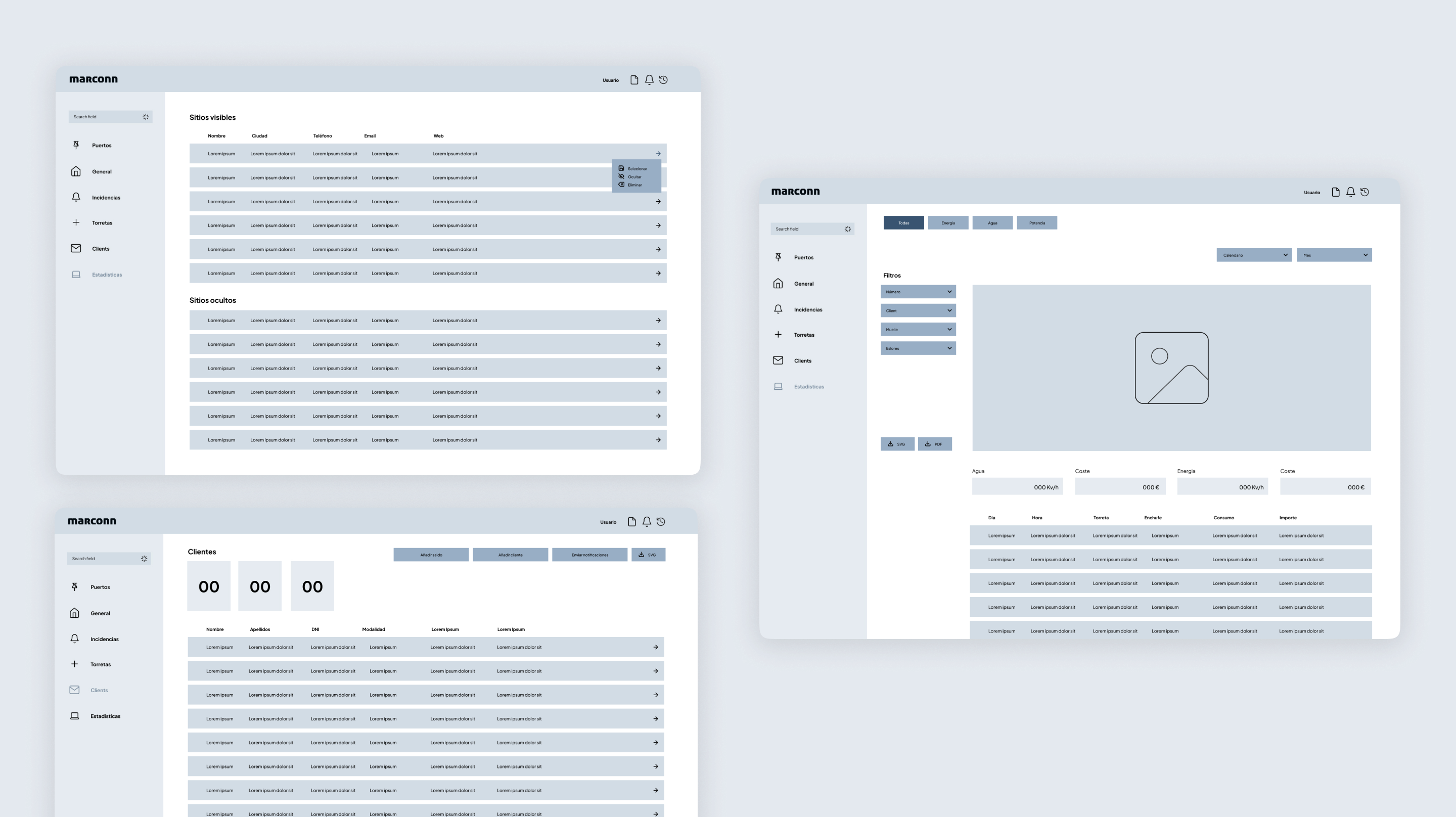
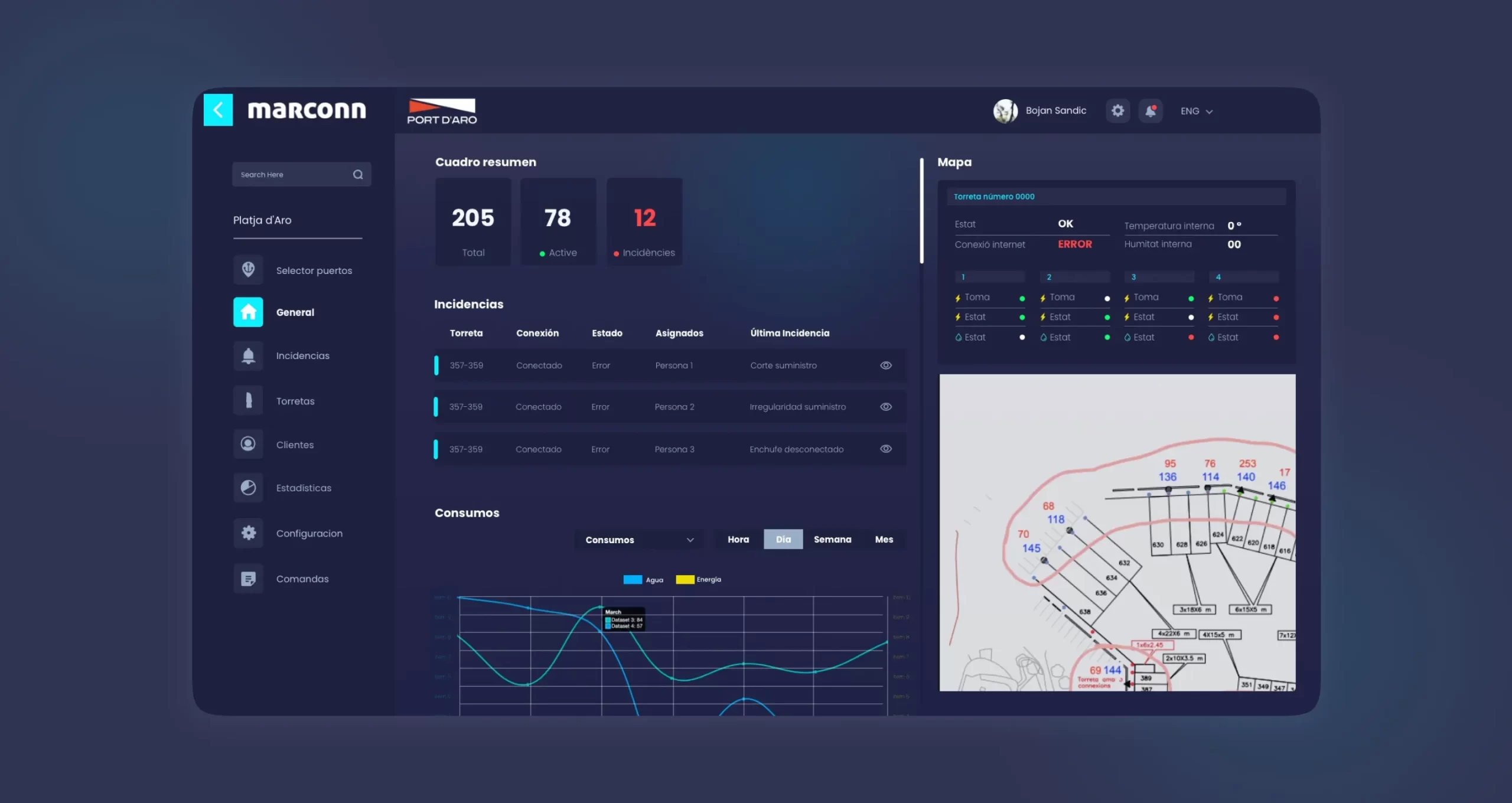
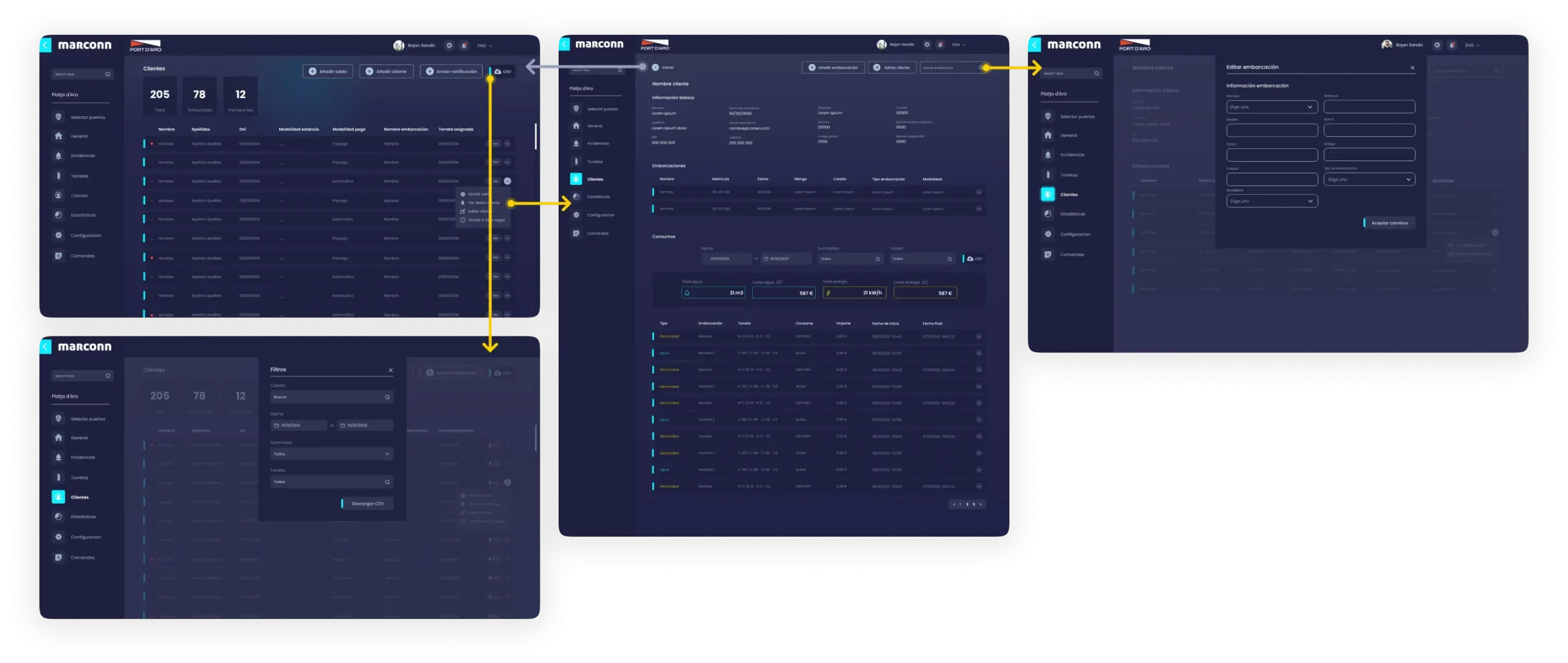
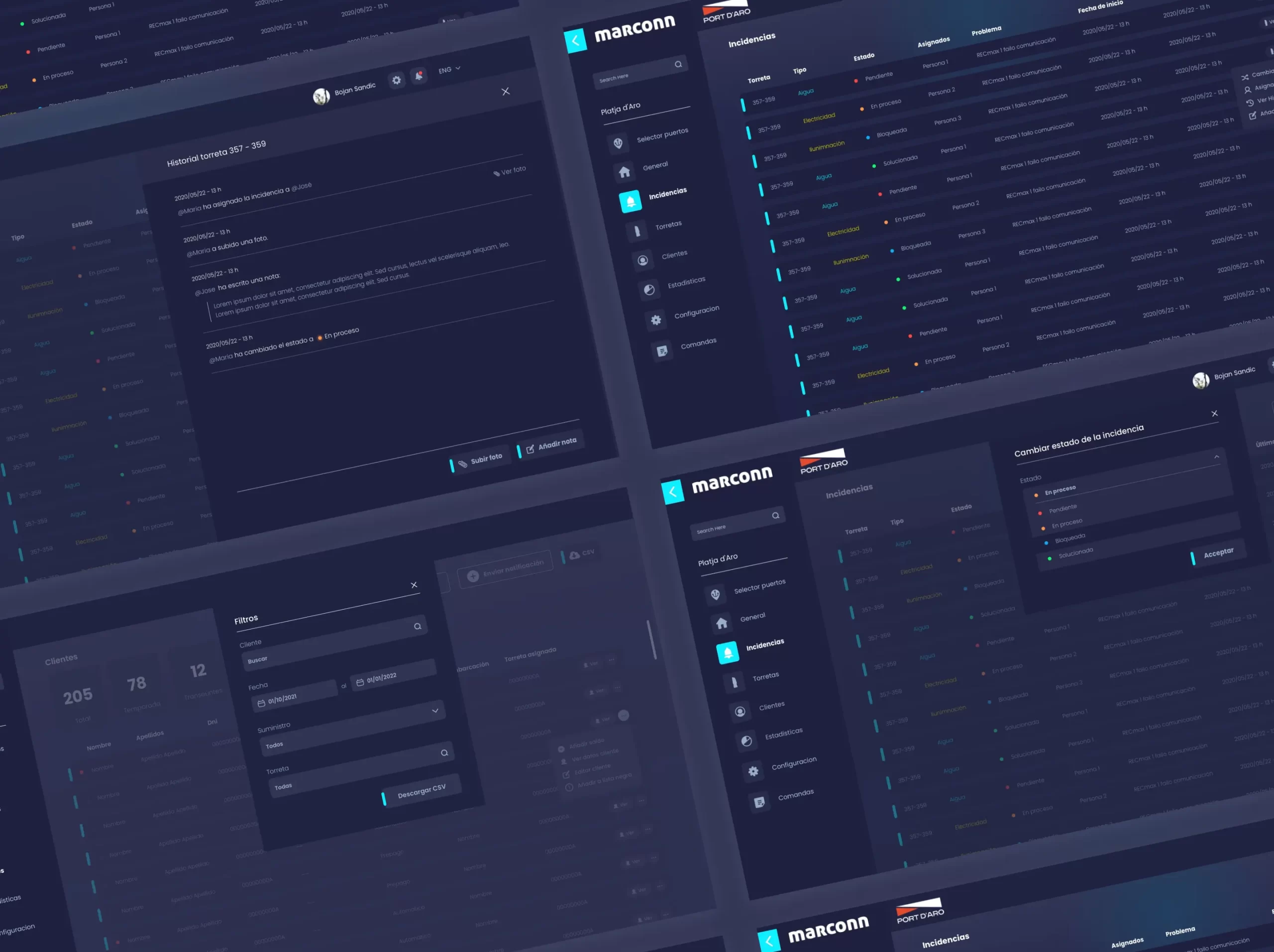
Information Structure
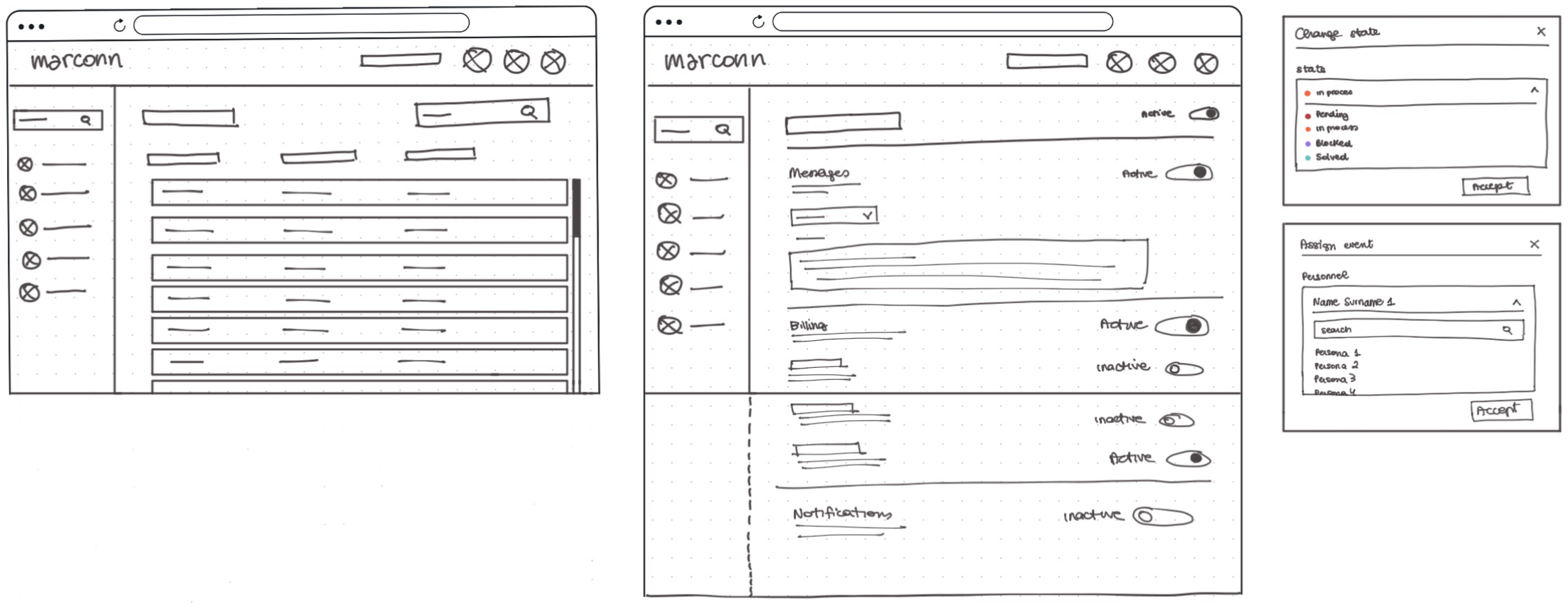
The existing dashboard has a confusing information structure, making it difficult for users to find relevant data and features. The goal was to revise the information architecture to ensure a logical and user-friendly layout, facilitating easy navigation and task completion.
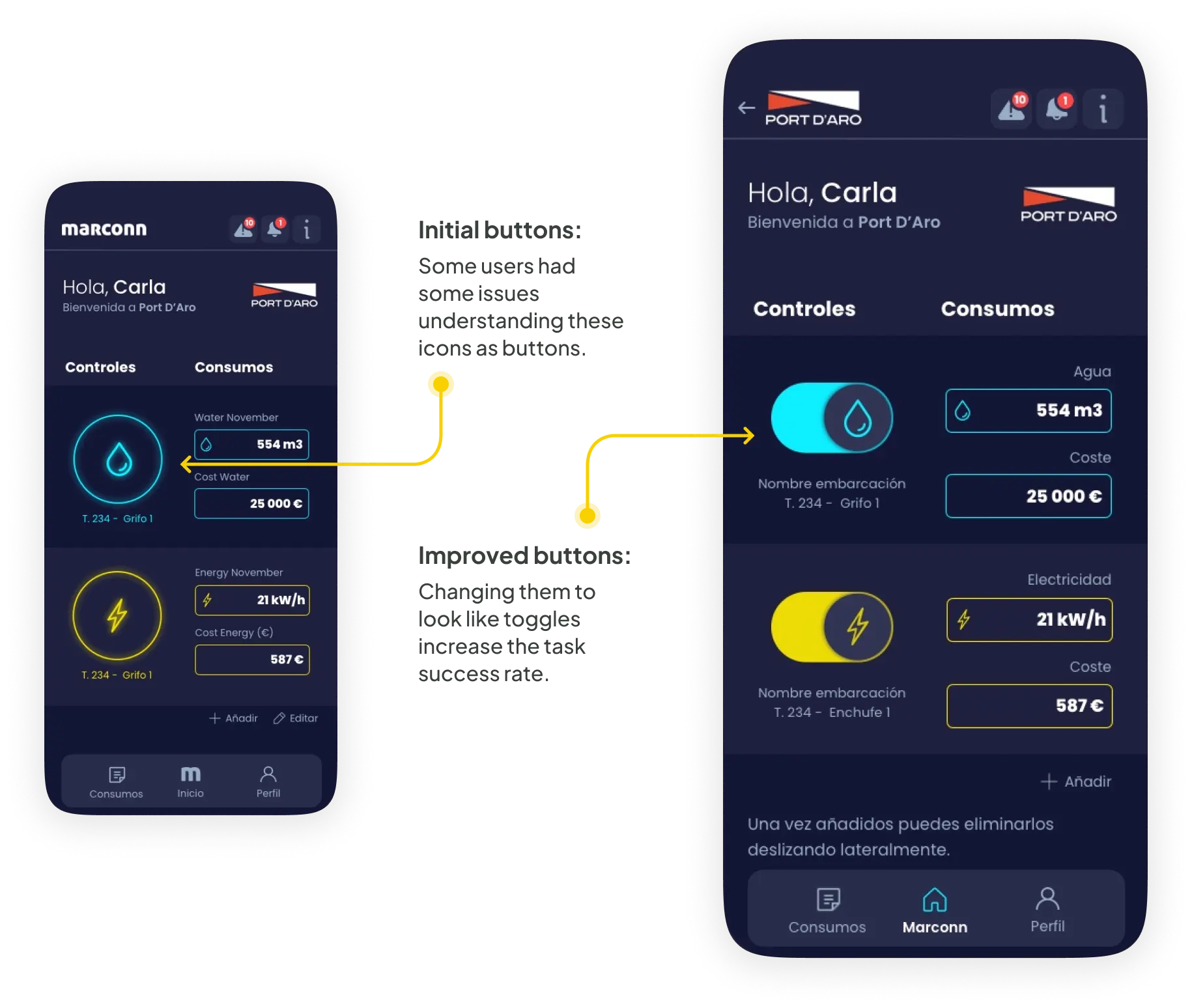
Productivity
Users currently struggle with data entry and retrieval, leading to errors and inefficiencies in client database management. We created an intuitive user interface that simplifies client data entry and retrieval, reducing errors and saving time.