User Research
No user research was done for this project but the client provided us with feedback and insight from their real customers, which showed the lack of user independence and the need for a solution.
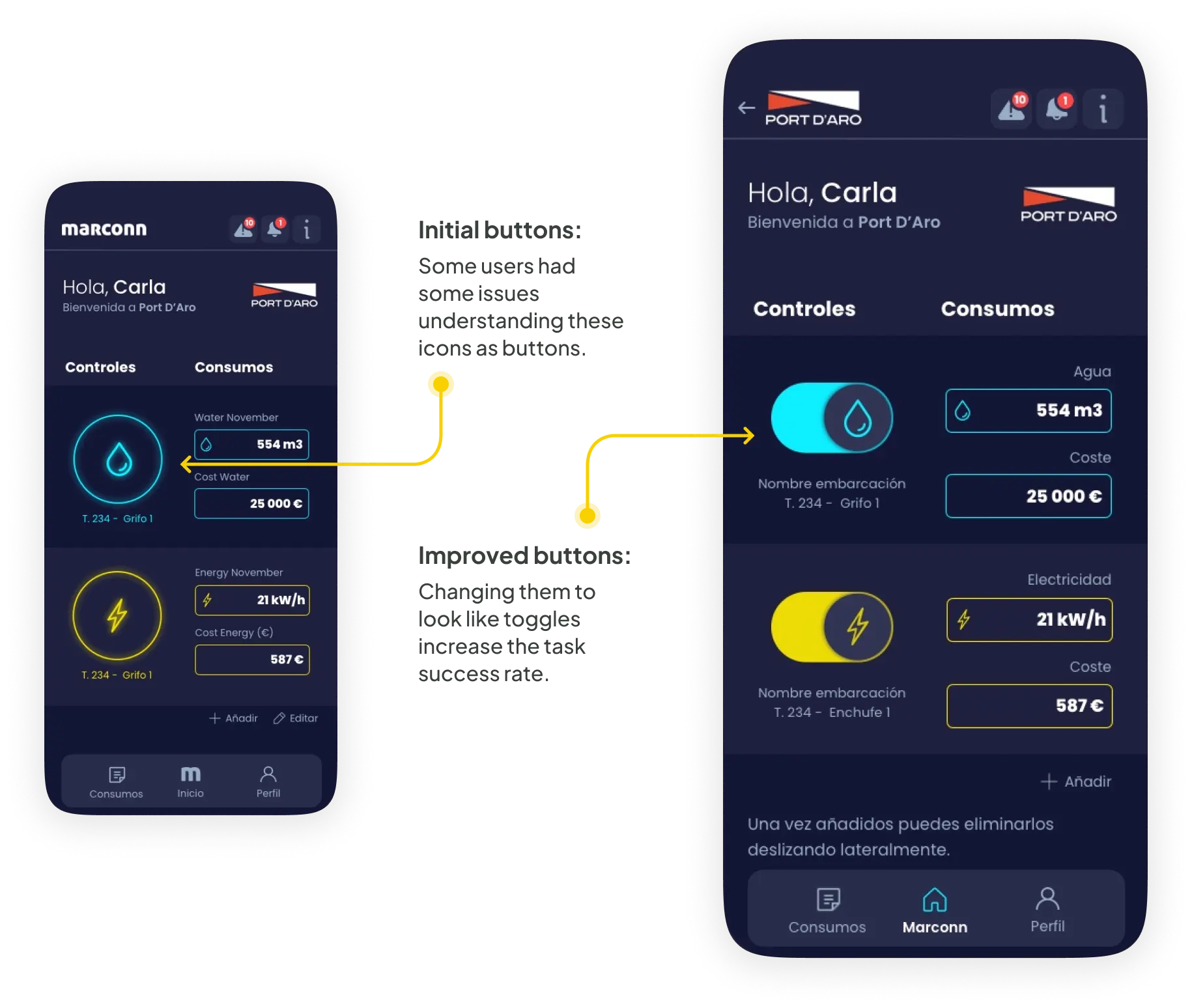
Thanks to this feedback we were able to not only create but also iterate the functionalities and flows of the app once they were available in the app.
Pain Points
Functionality
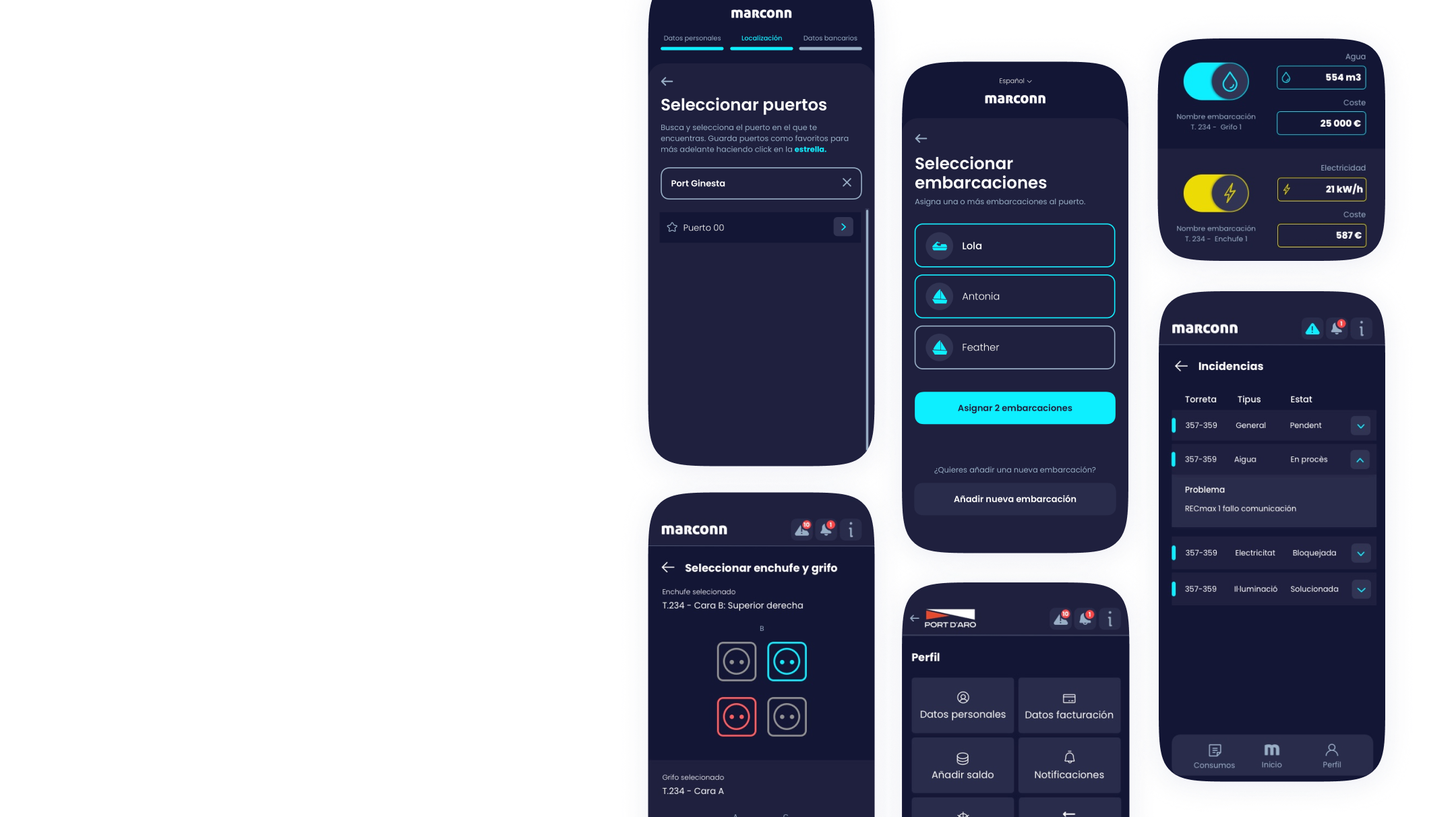
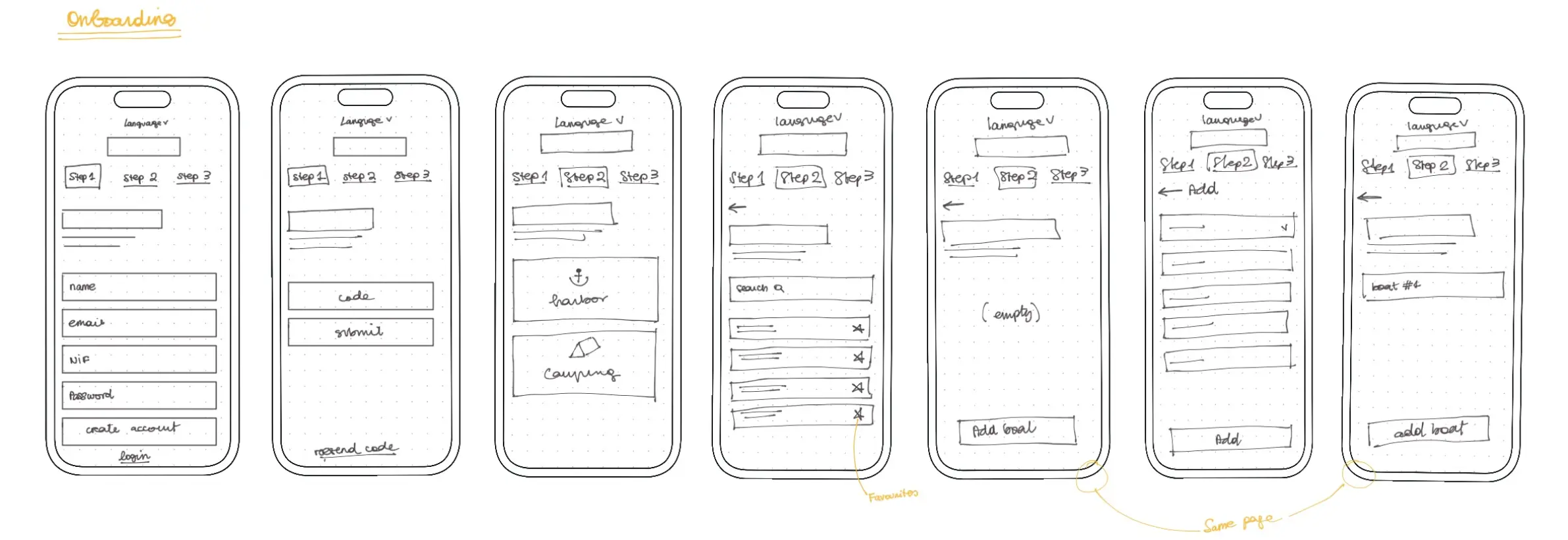
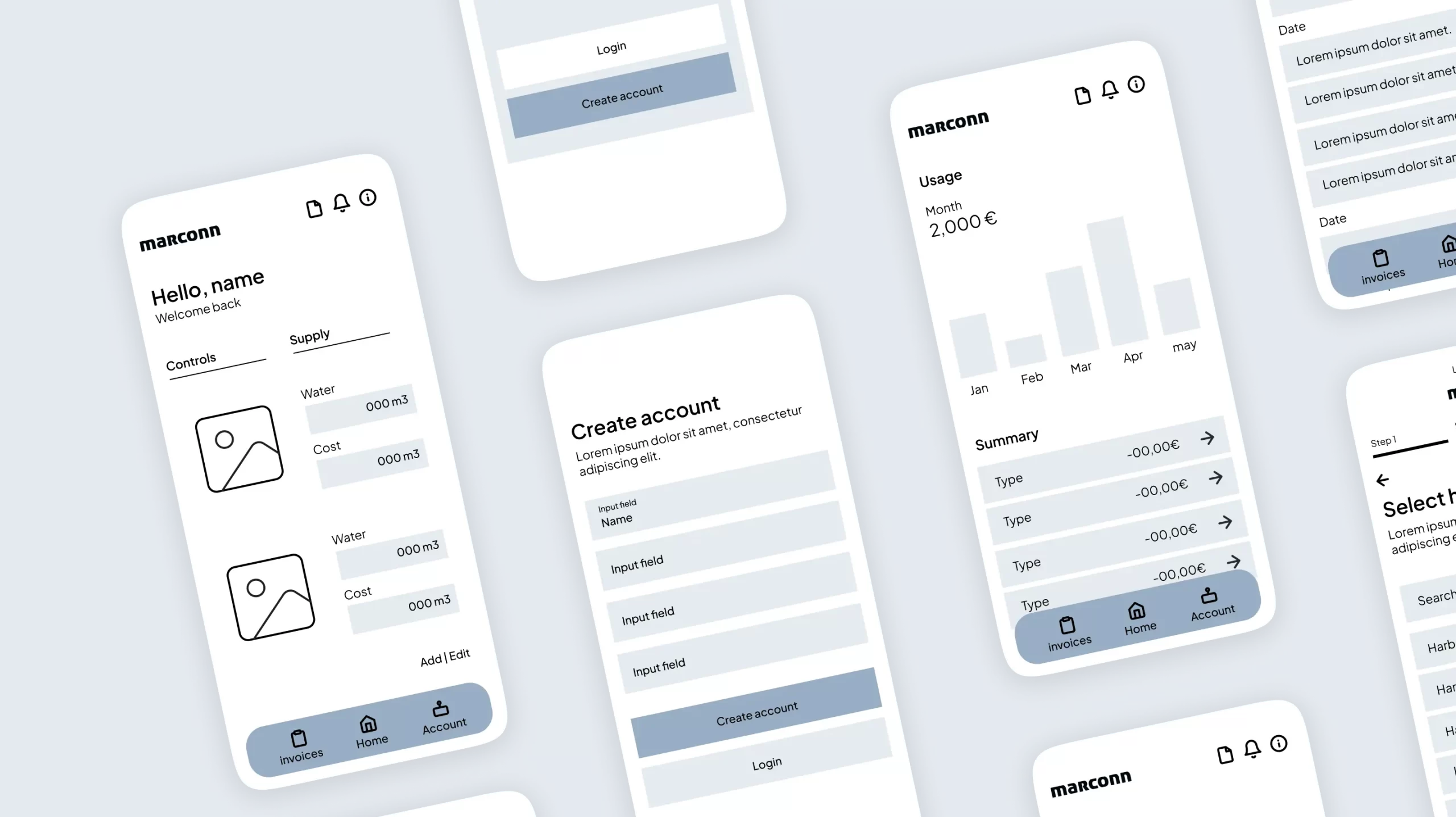
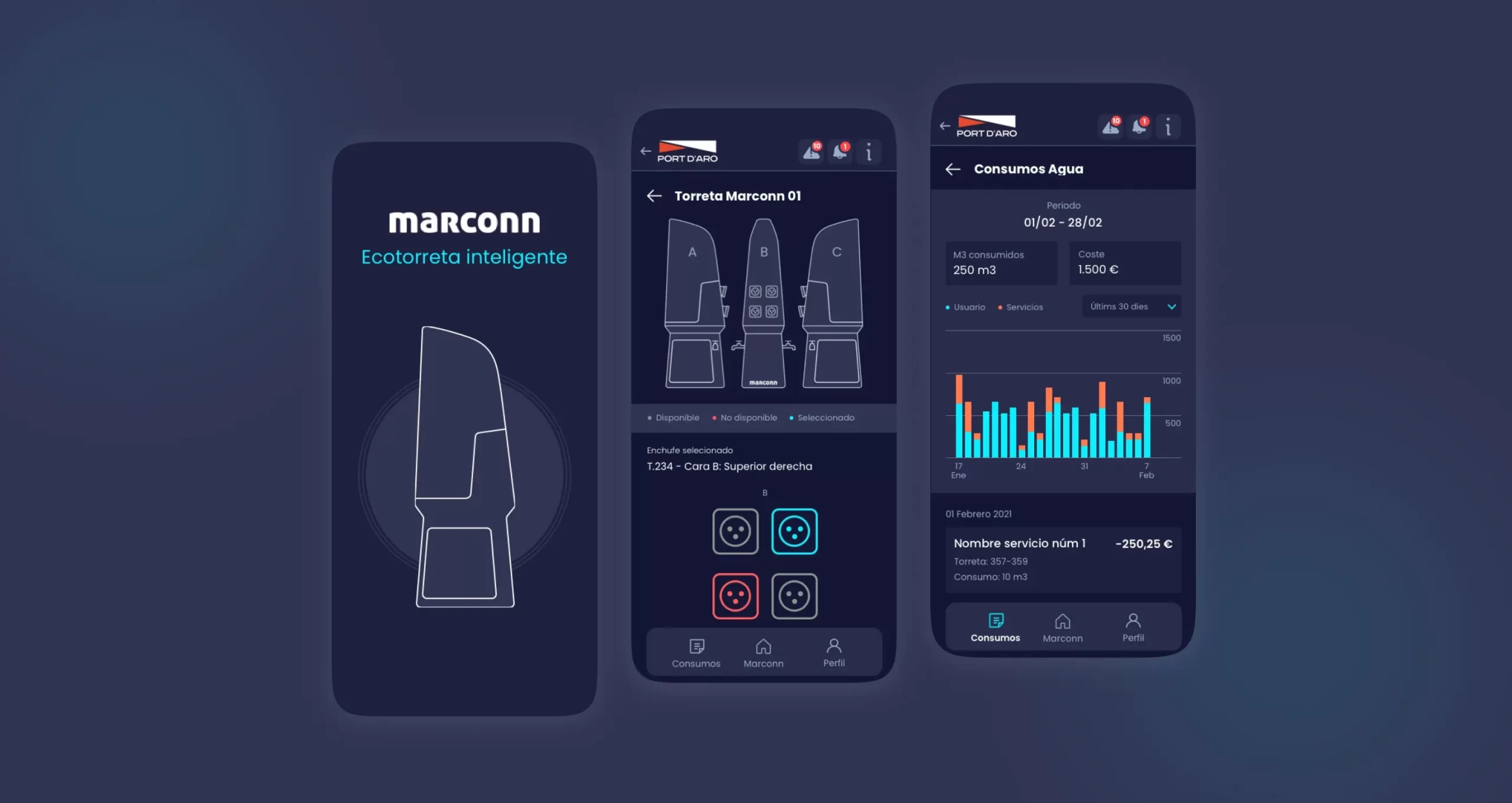
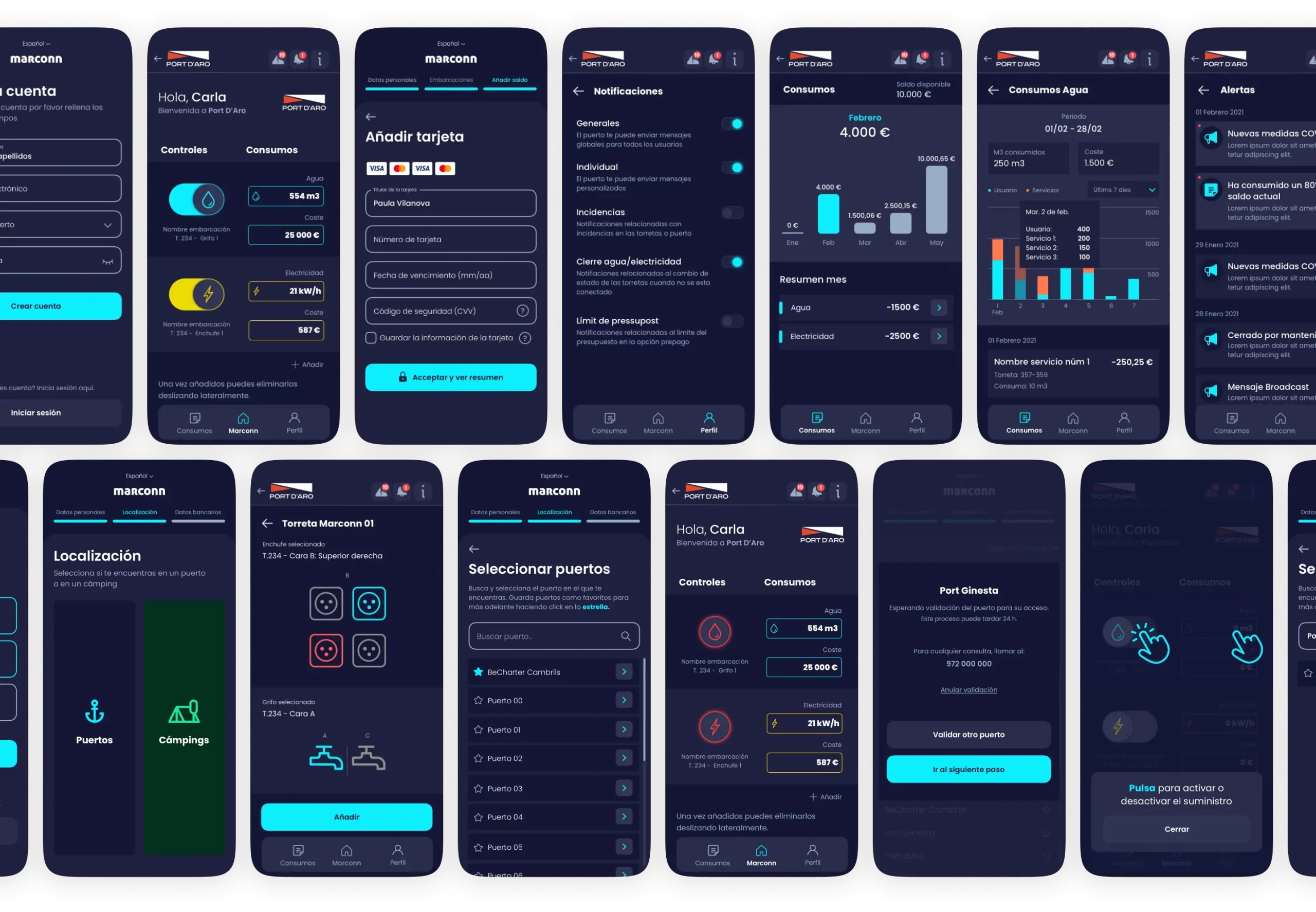
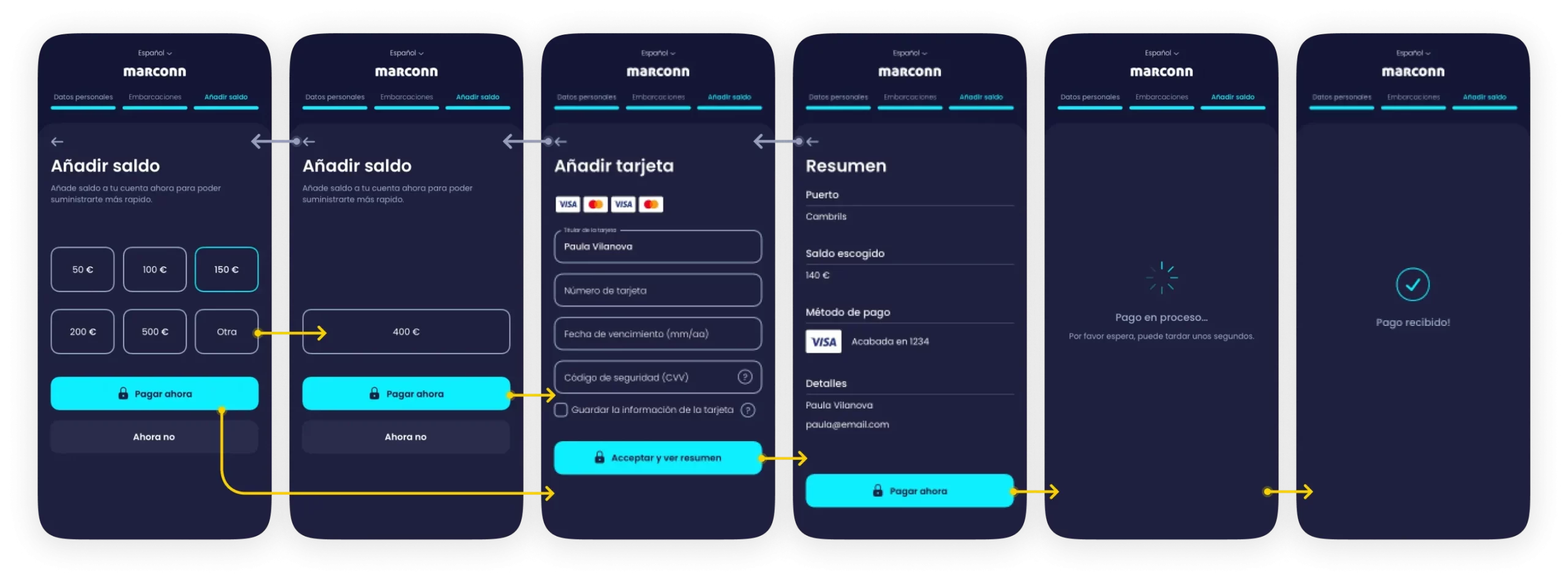
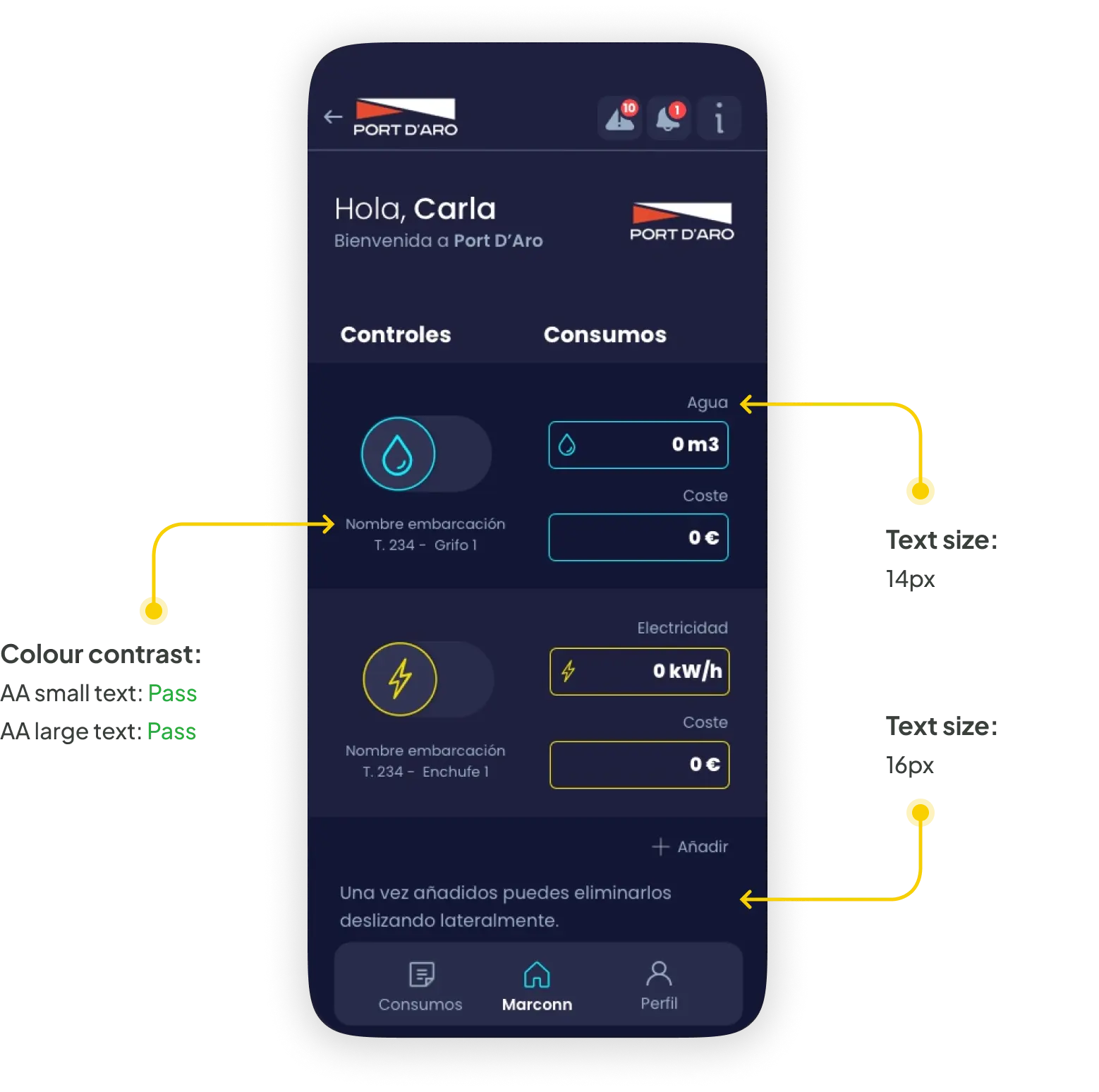
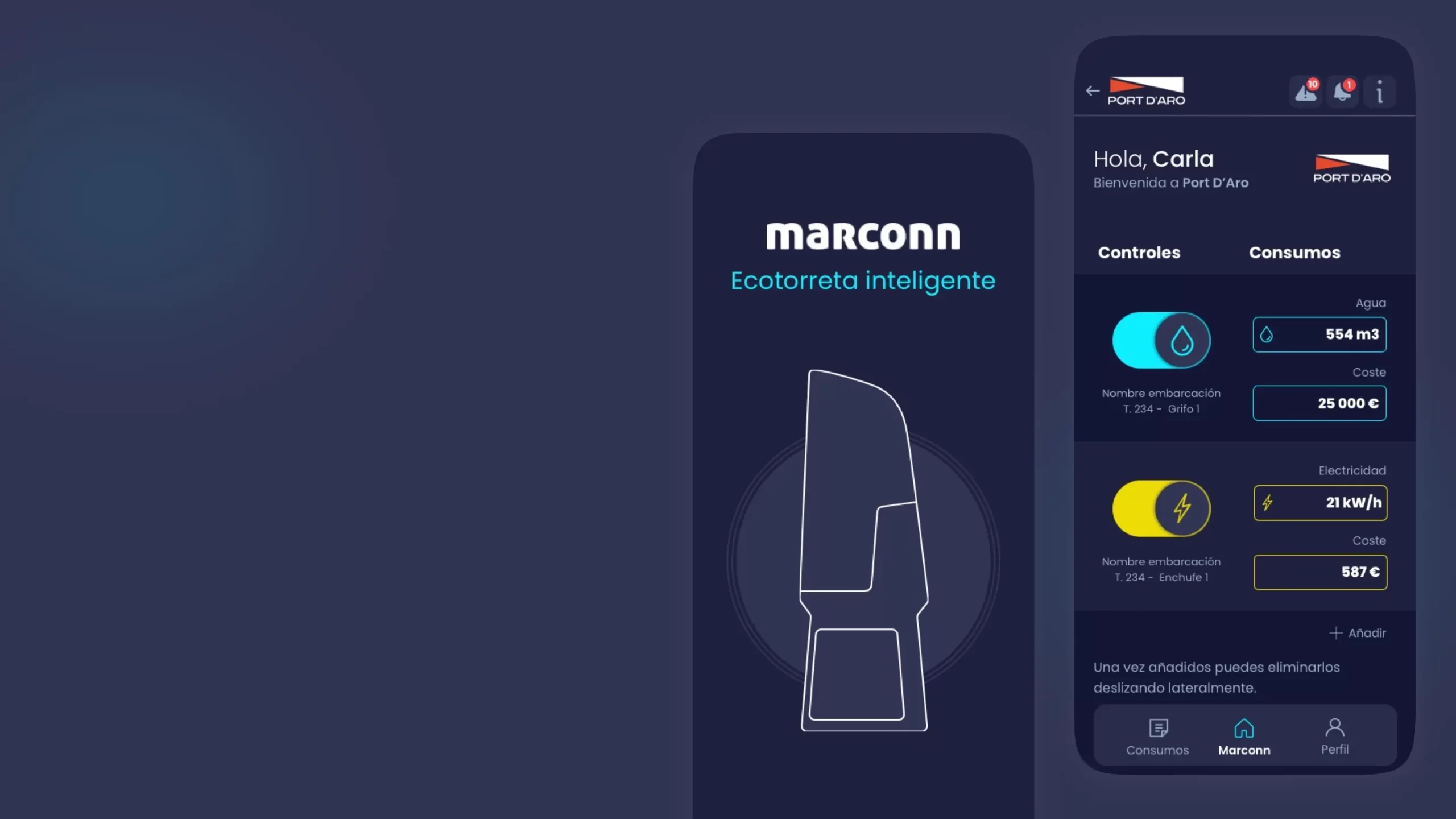
The most requested and core functionalities were the ones we focused on to build proper solutions, such as the registration form, personal and watercraft details, opening/closing the supplies and being able to pay for them through the app.
Productivity
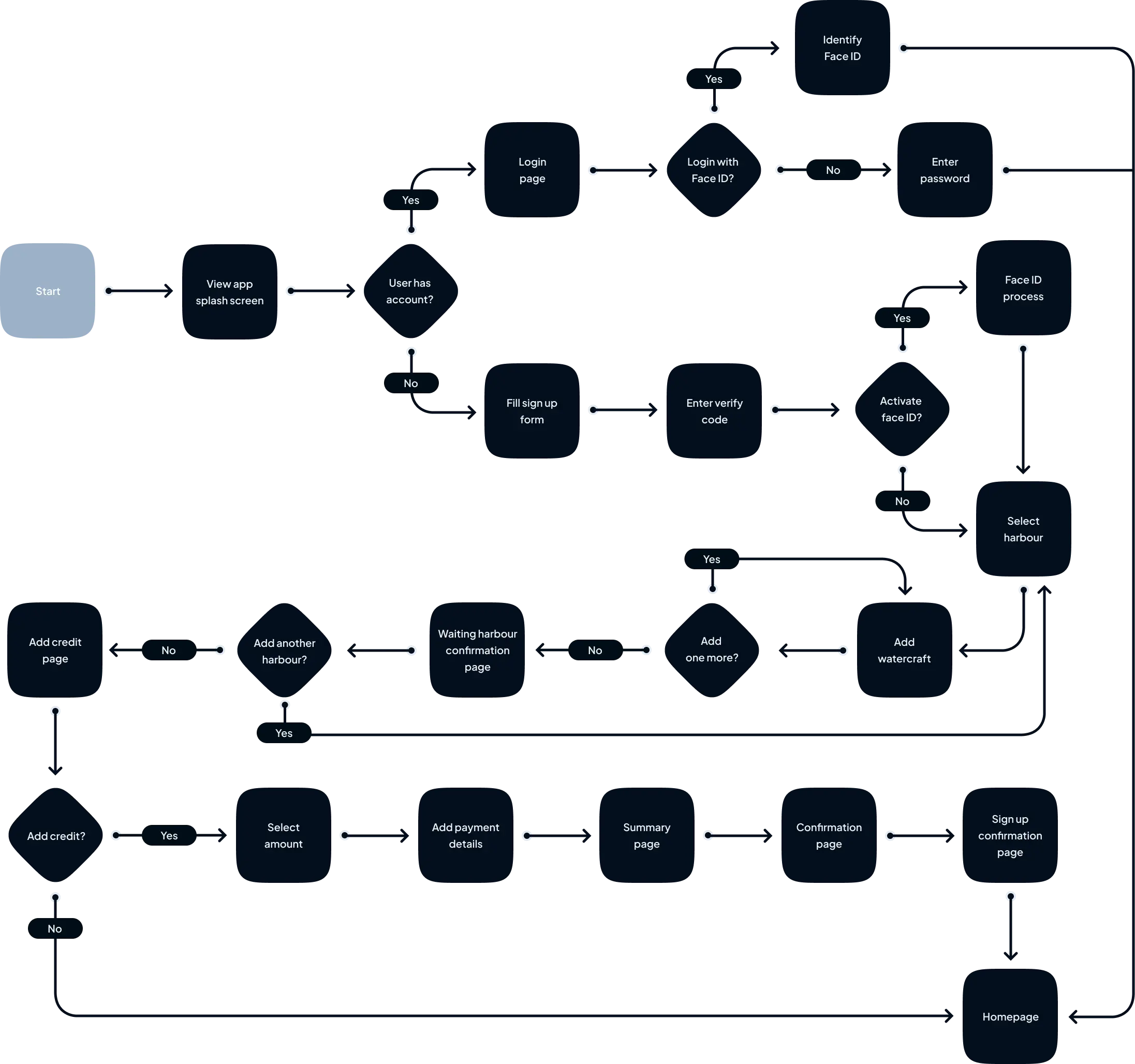
Feedback showed that in-person registration was one of the most annoying steps the users had to go through. Therefore, this particular user flow was the one we worked on the most (from a design and development point of view) to ensure that the user could fill in all the information through the app anytime, anywhere.
Process
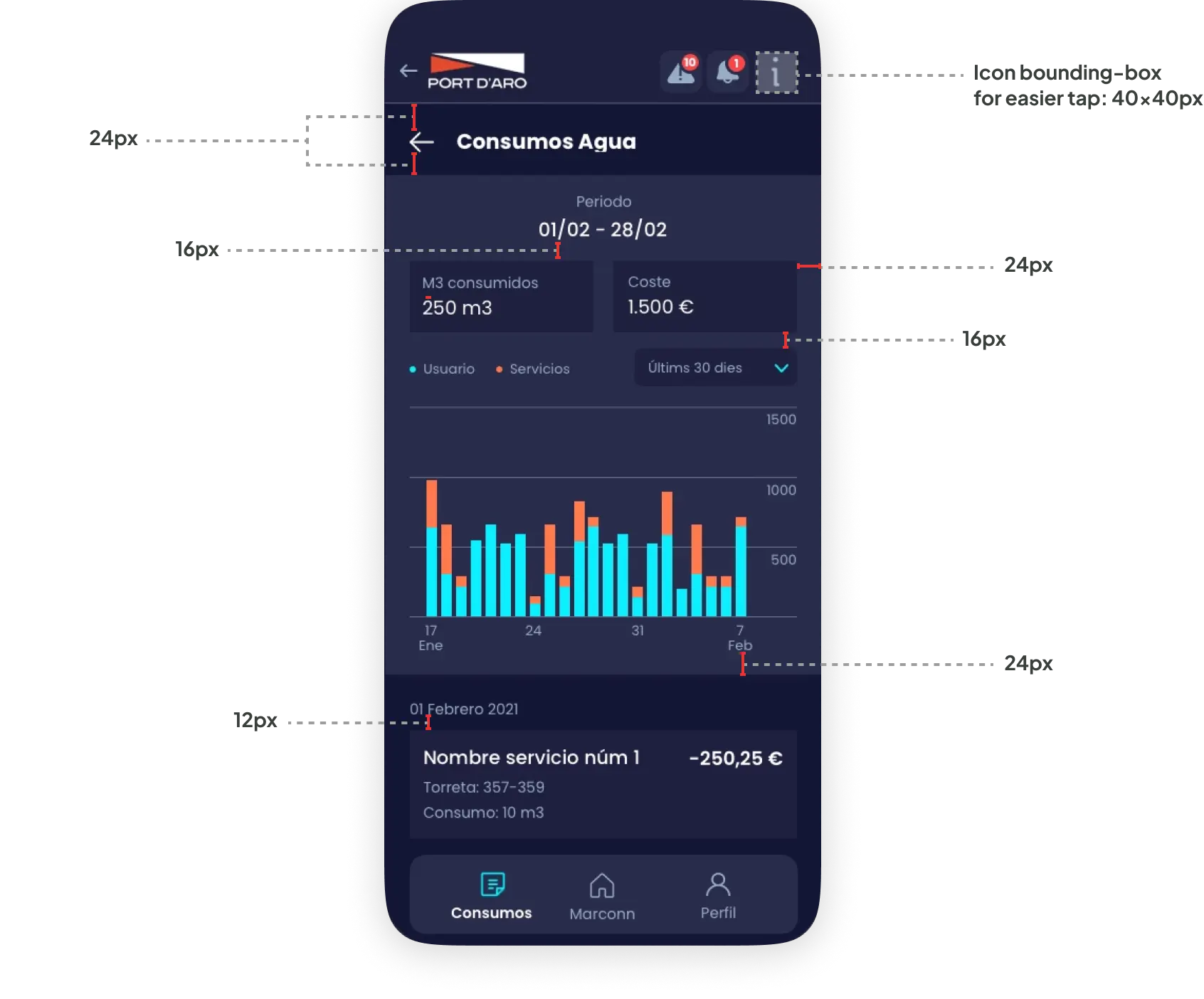
Another issue users encountered was having to wait for the monthly bill to check their water and electricity consumption, which sometimes resulted in unpleasant surprises.
One of the functions we worked on was to display the current consumption, as well as an archive of bills to return to if necessary.