User Research
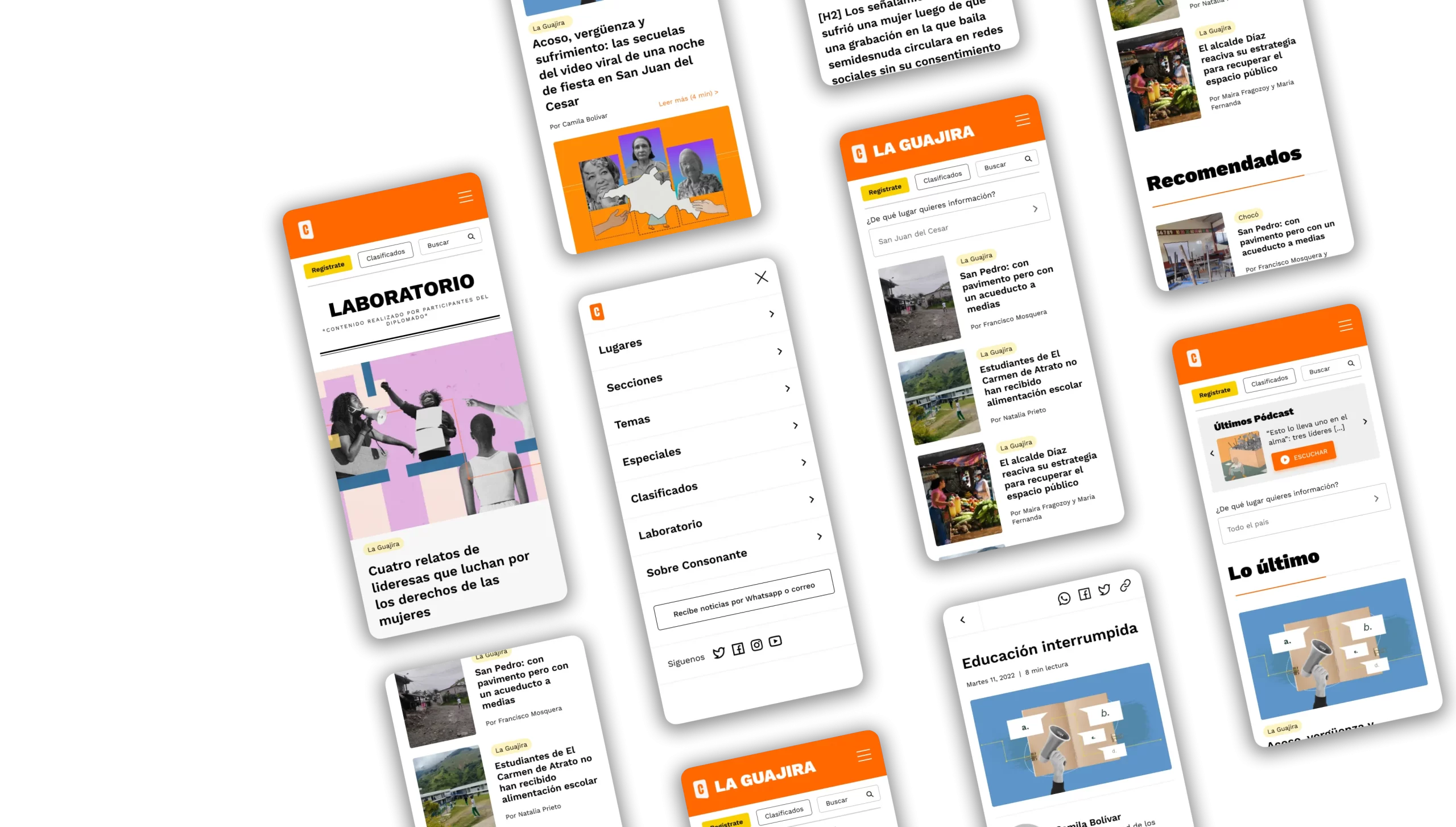
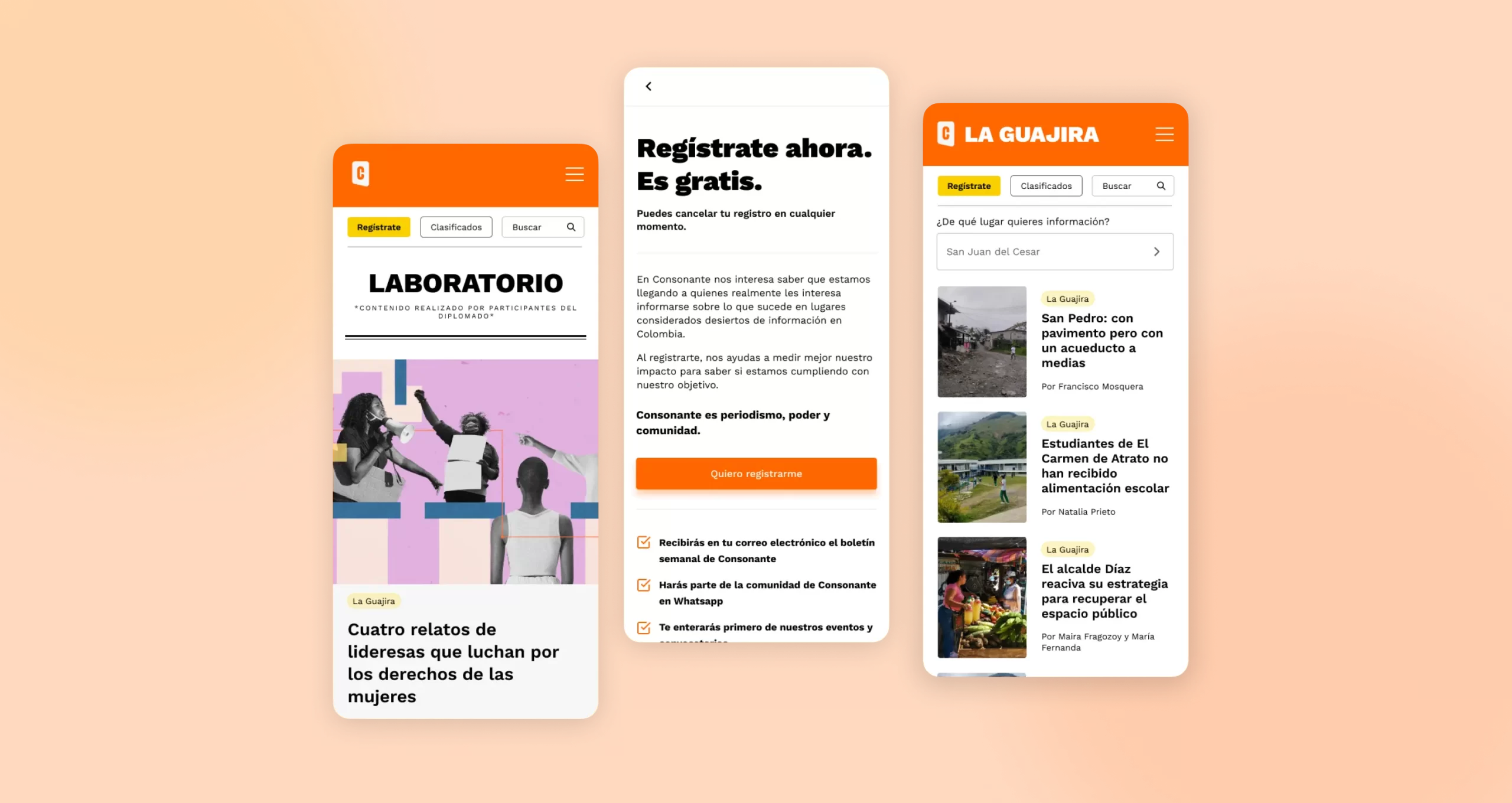
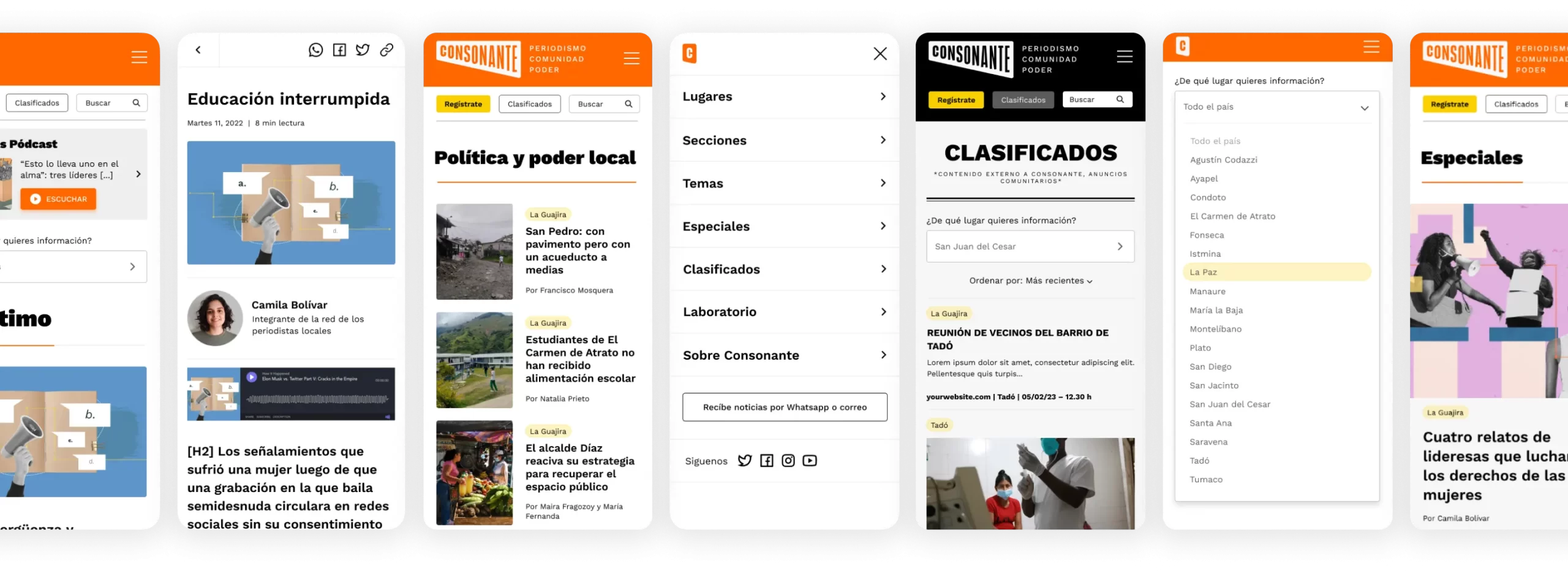
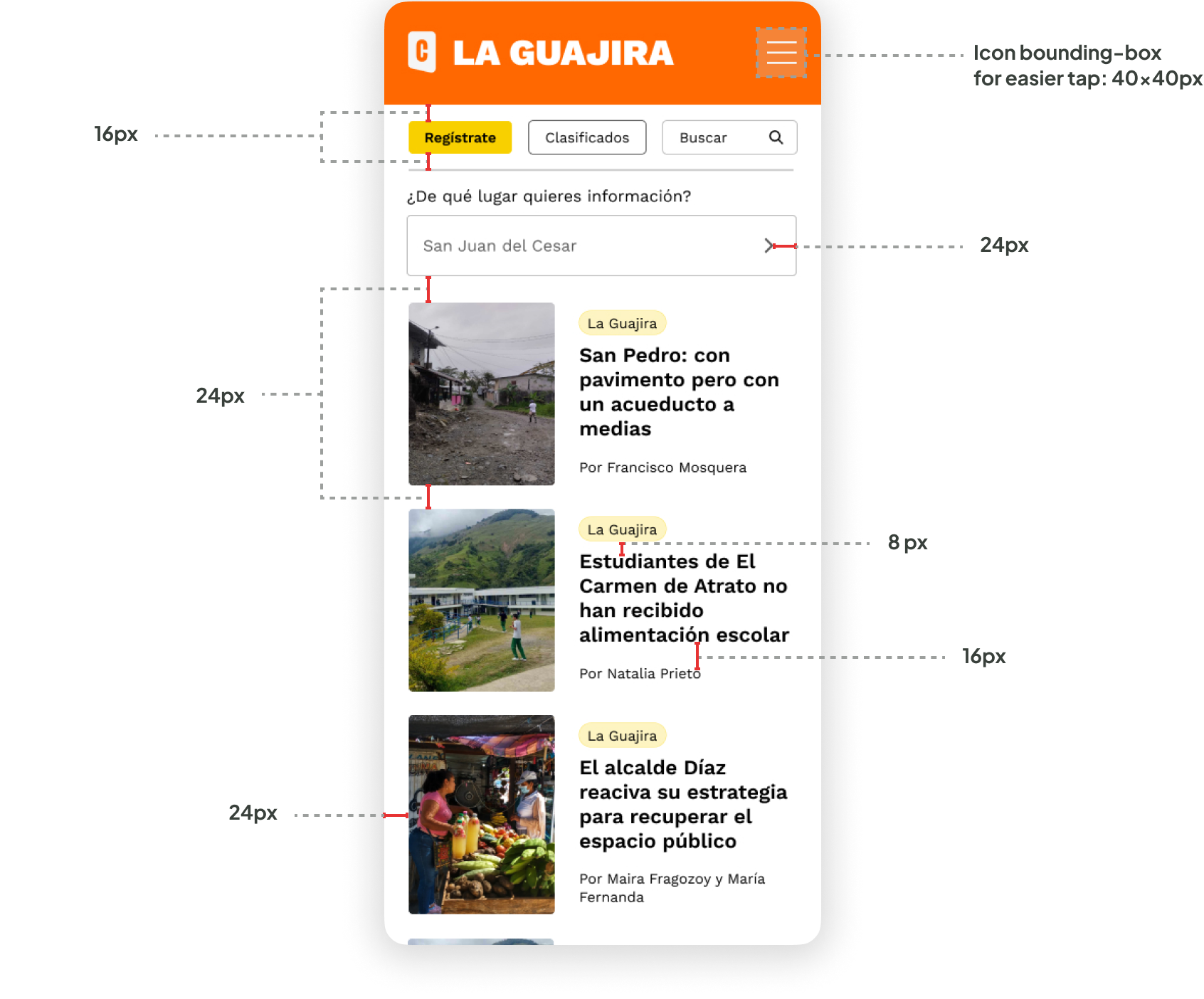
Through information given for the client, specific user requirements have been identified has influenced decisions for its redesign, focusing on changing the Information Architecture, design elements, colour schemes, typography, and aesthetics.
The evaluation of the search feature and performance metrics has uncovered user pain points, guiding improvements in functionality and speed optimisation.
The research has also shed light on functionality preferences, highlighting the importance of easy navigation, content categorisation, and quick access to local news.
In addition, the client wanted to add a CTA for users to sign up for the newsletter, not only via WhatsApp, as it was so far, but to offer its users the possibility to receive news via email.
Pain Points
Functionality
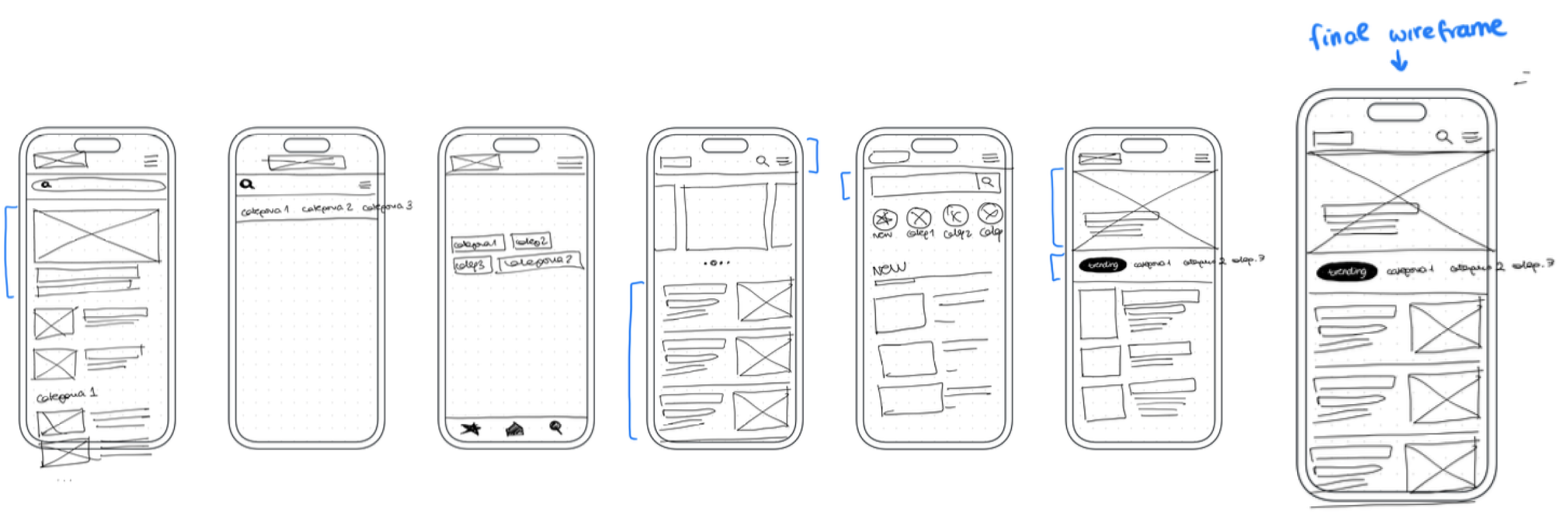
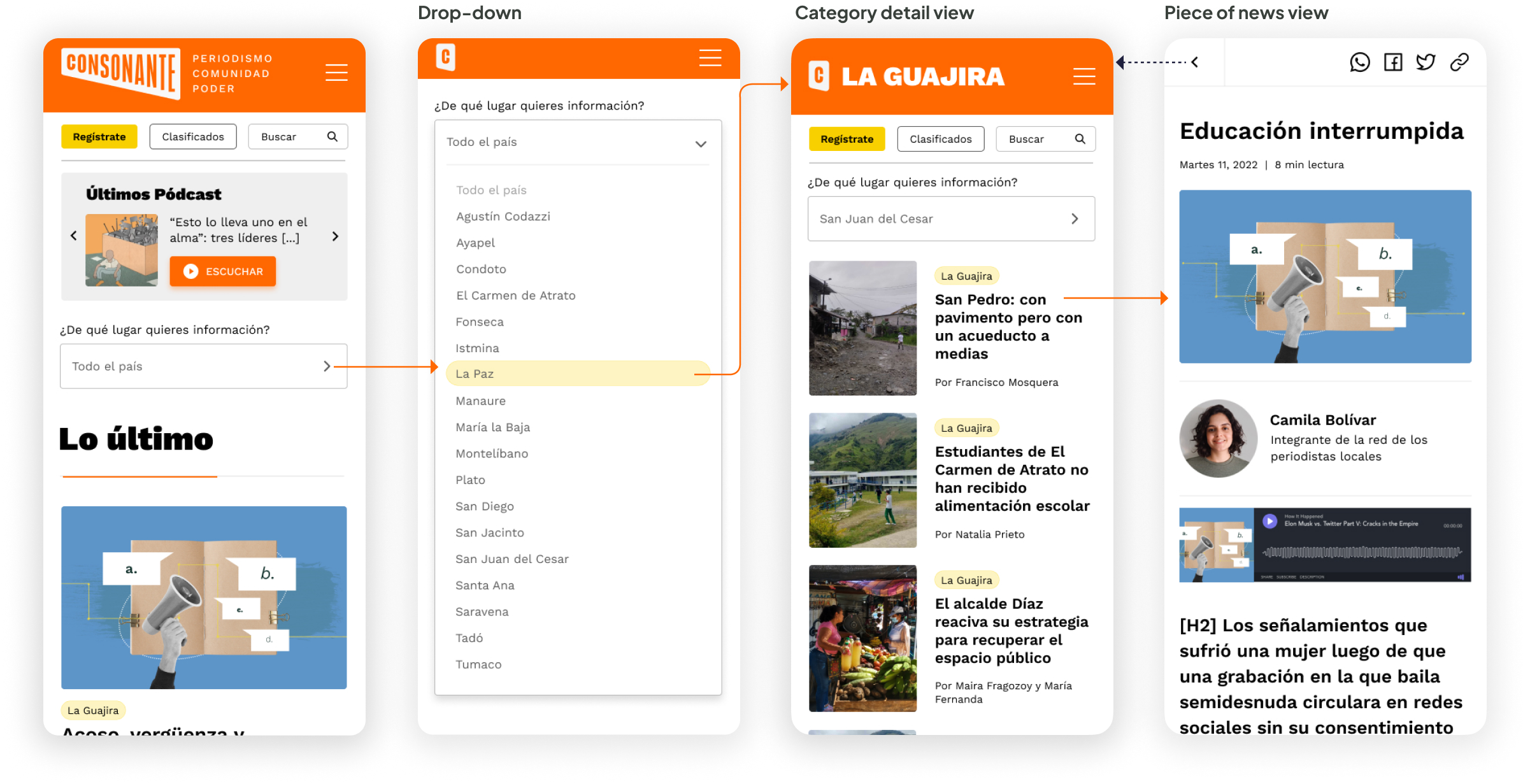
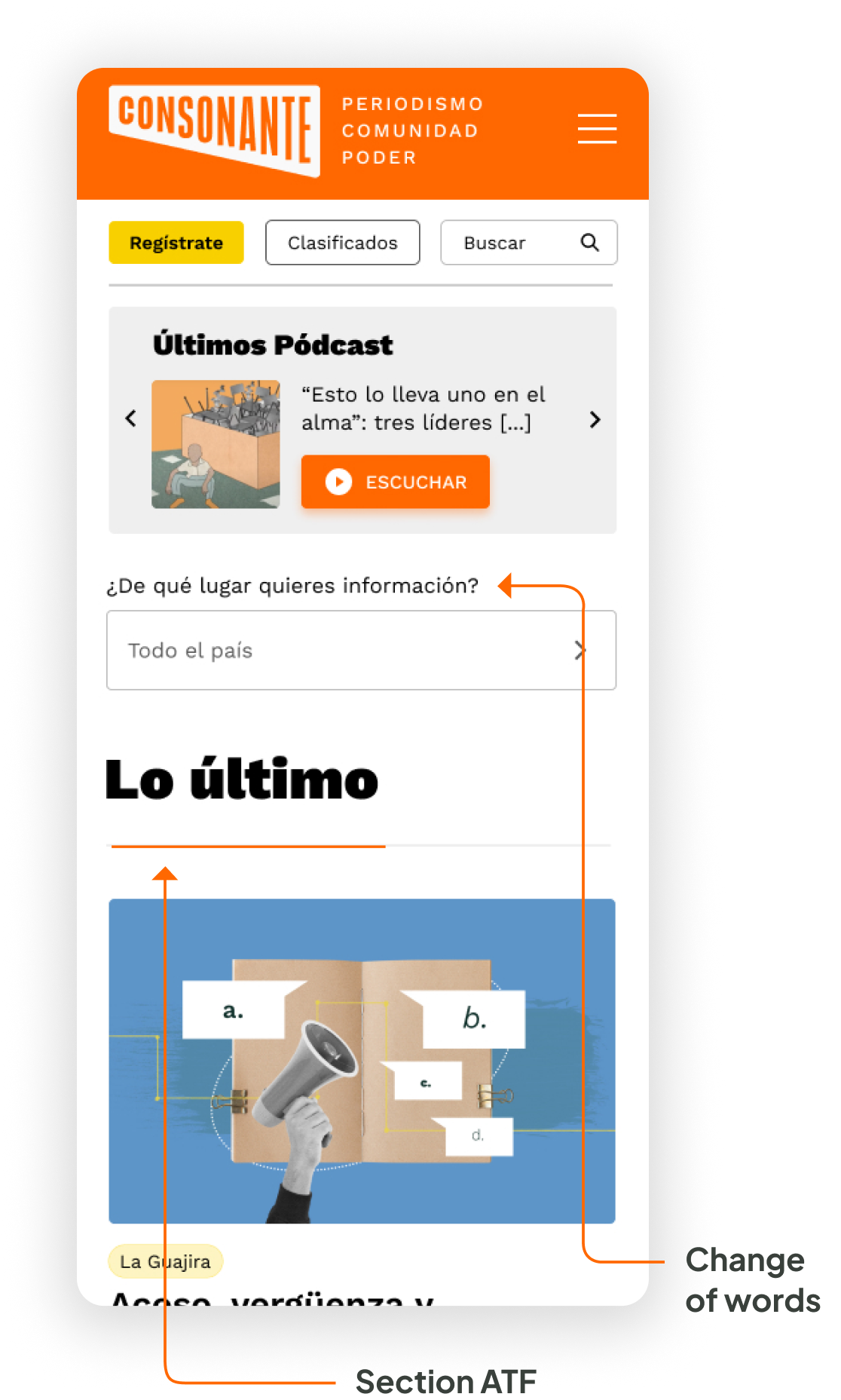
Understanding user preferences for website functionality is crucial to meet their expectations. User research has revealed which features and functionalities are most important to the target audience, such as easy navigation, content categorisation, and quick access to local news.
Graphic identity perception
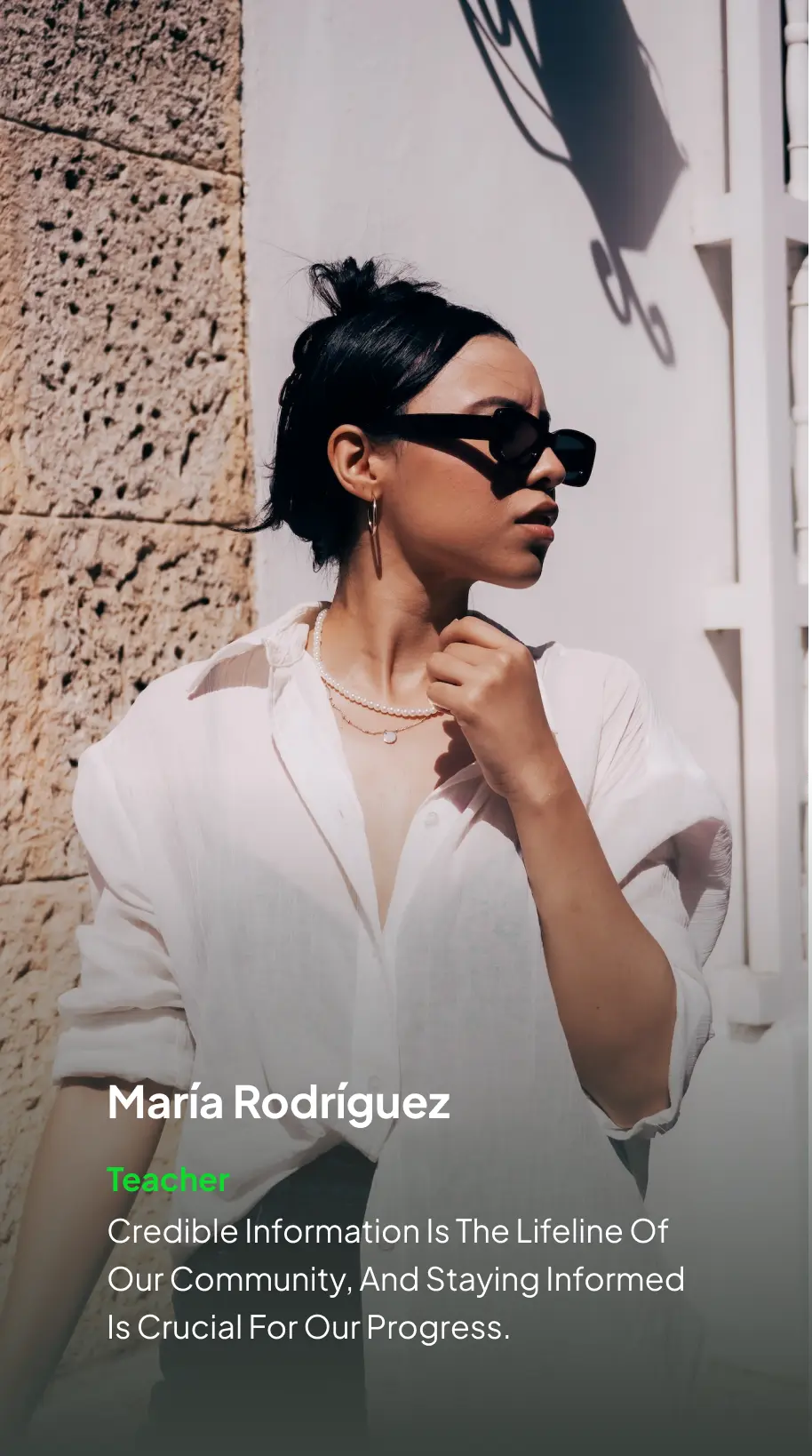
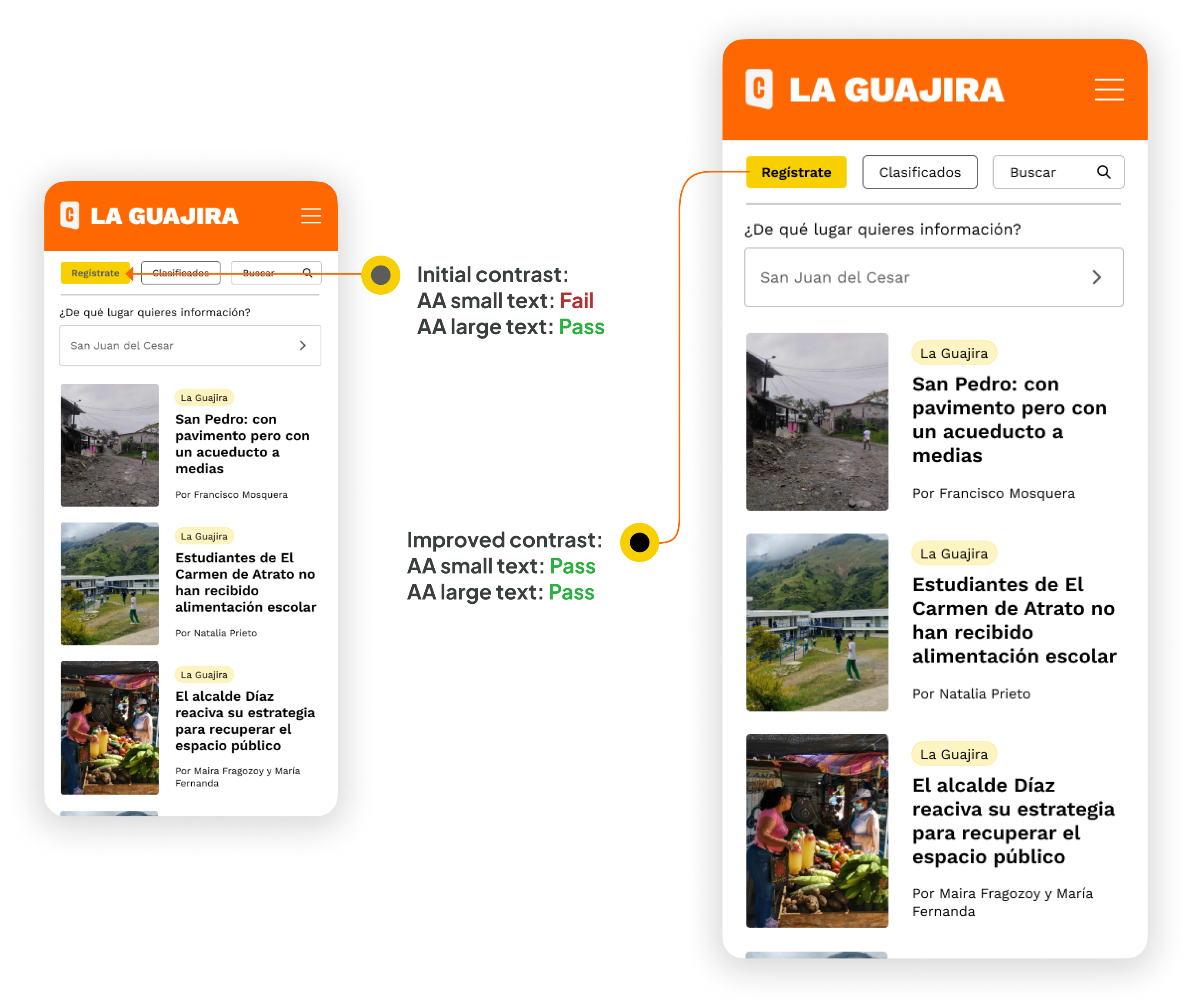
Through user research, we have assessed the current website's graphic image and its alignment with the audience's perception of a credible media outlet. Feedback on design elements, color schemes, typography, and aesthetics has guided decisions for the website redesign.
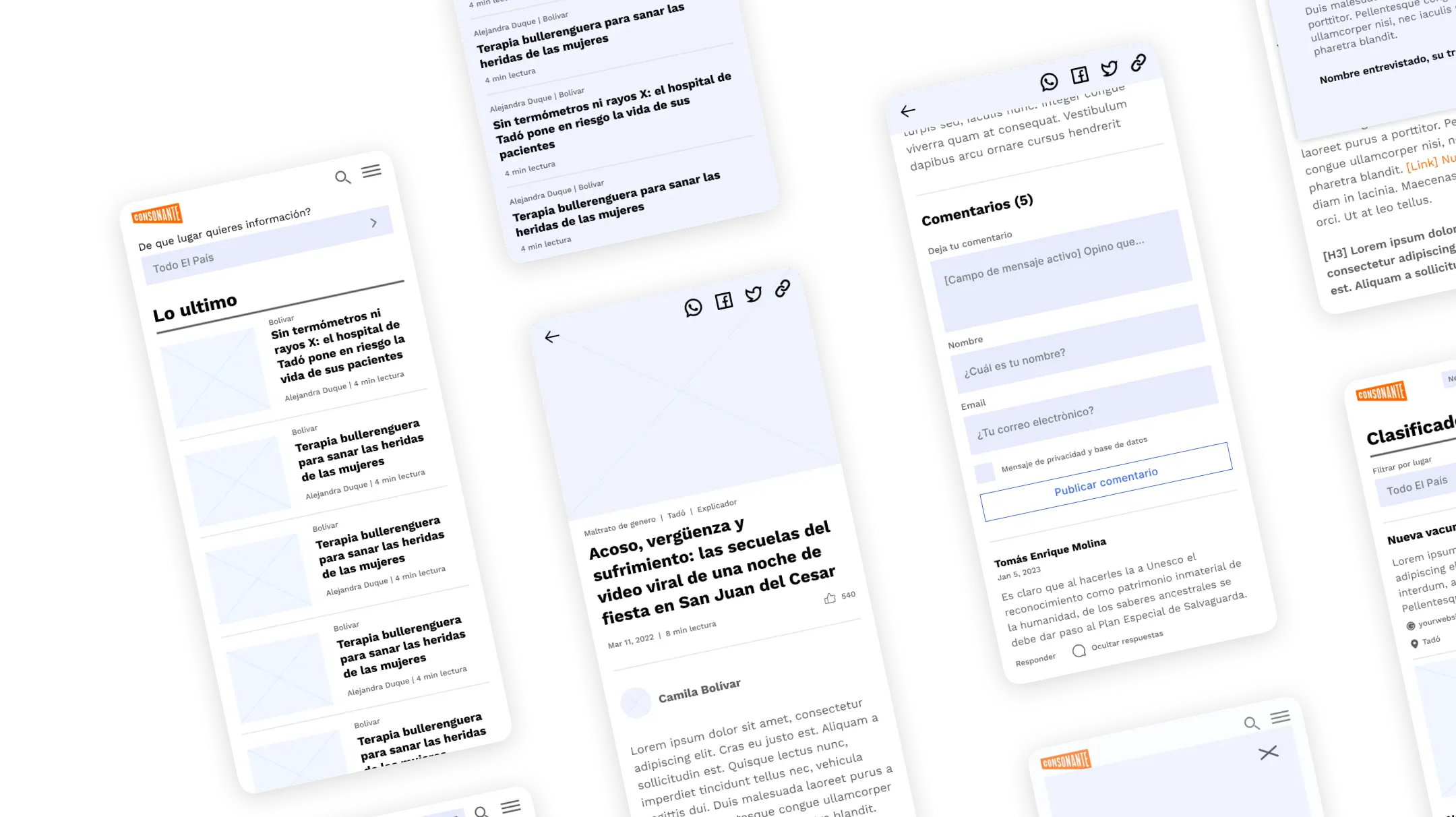
Search Feature Evaluation
User interactions and usability testing have helped identify the reasons behind the non-functionality of the search feature on the current website. Feedback has revealed pain points users face when searching for specific news or information, enabling us to make improvements in the redesigned website.
Performance and Speed Optimisation
User satisfaction with the current website's performance score and loading speed was poor. Insights gained from feedback have identified specific issues hindering user experience, facilitating optimisation efforts in the redesign process.